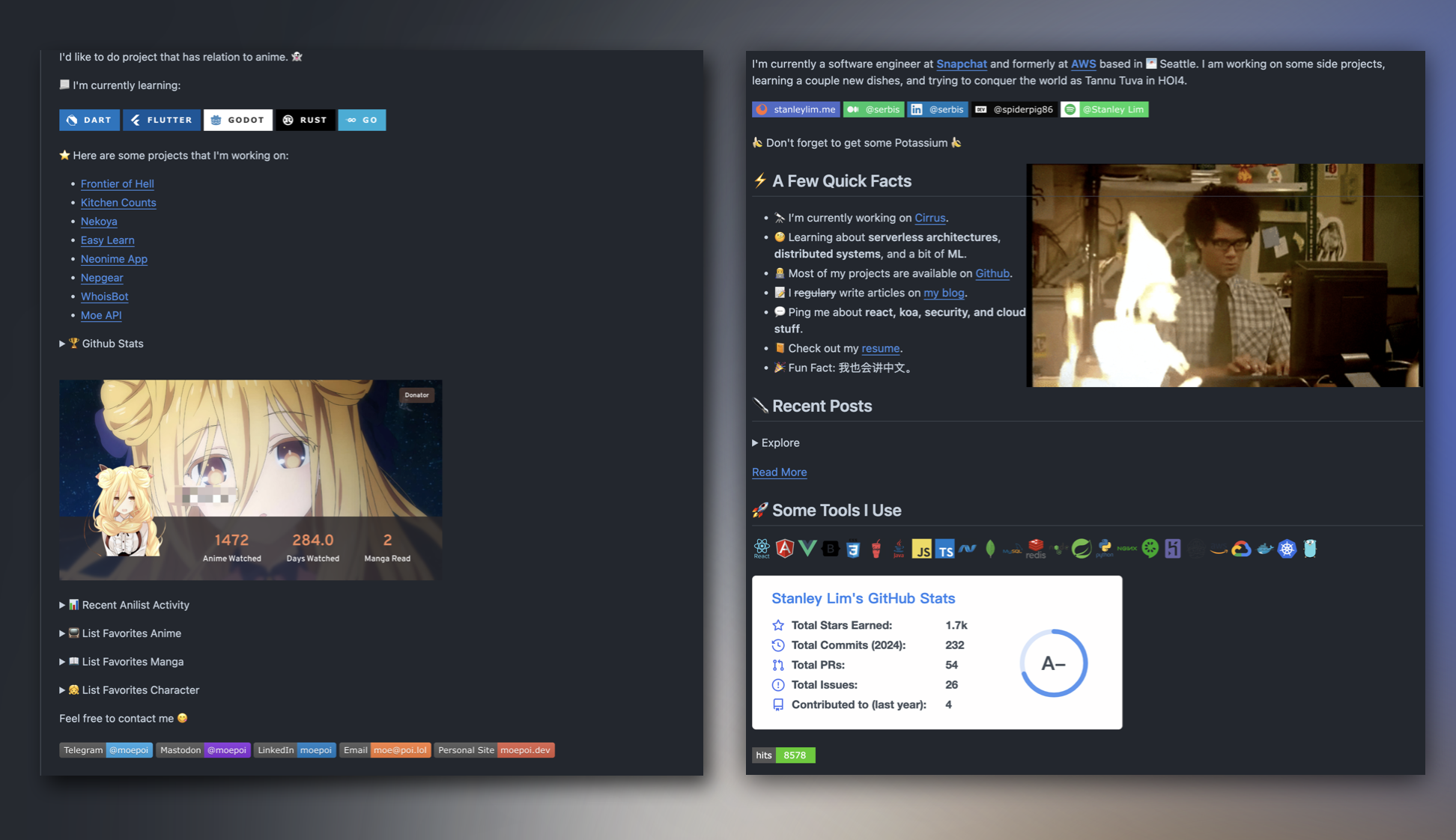
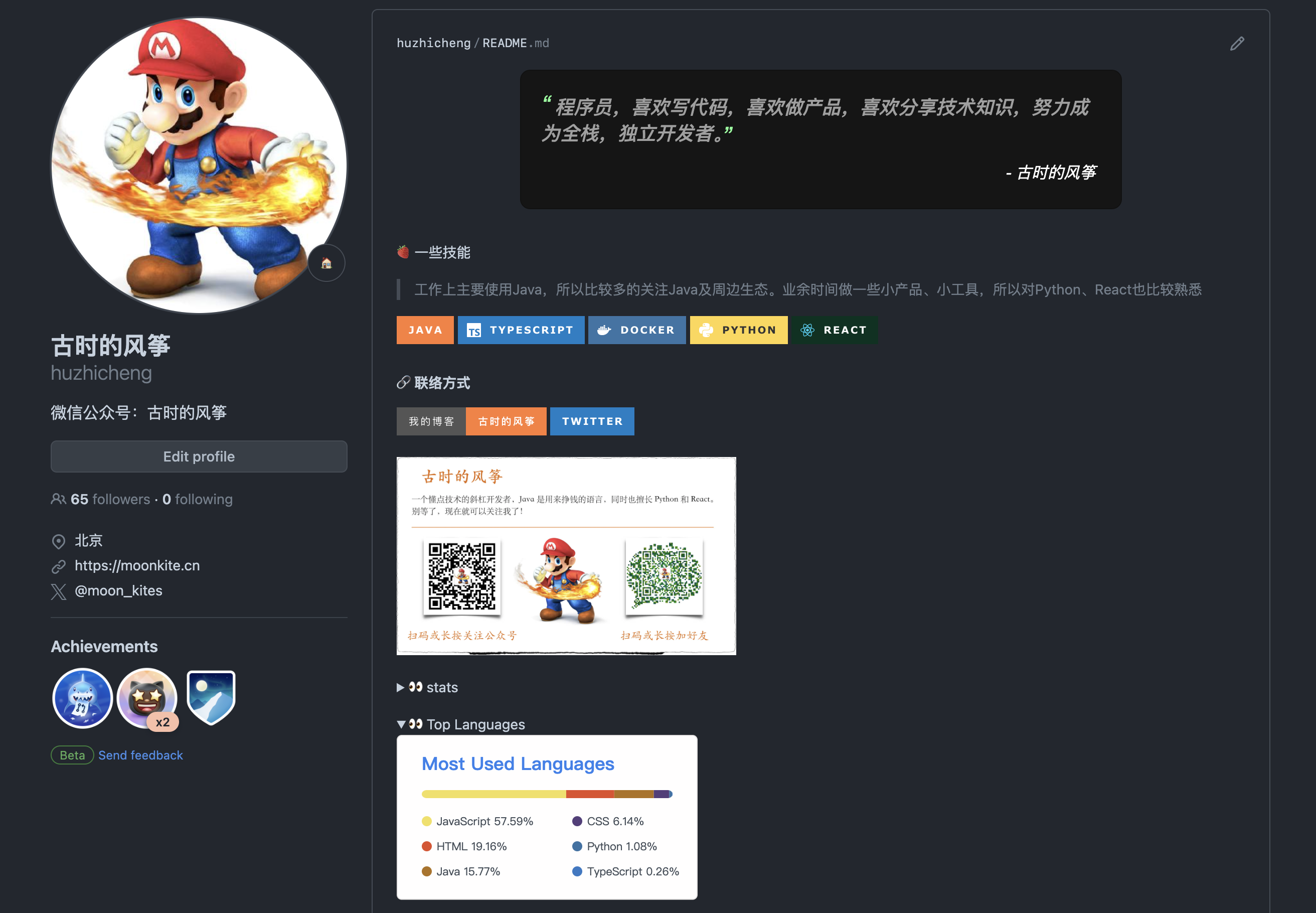
下面这种 GitHub 个人主页的效果是不是看上去挺高级的,那我们自己的 GitHub 账号应该怎样才能拥有这样类似的效果呢。

今天就来说一说,半个小时内保准你能�自己做出来一个。
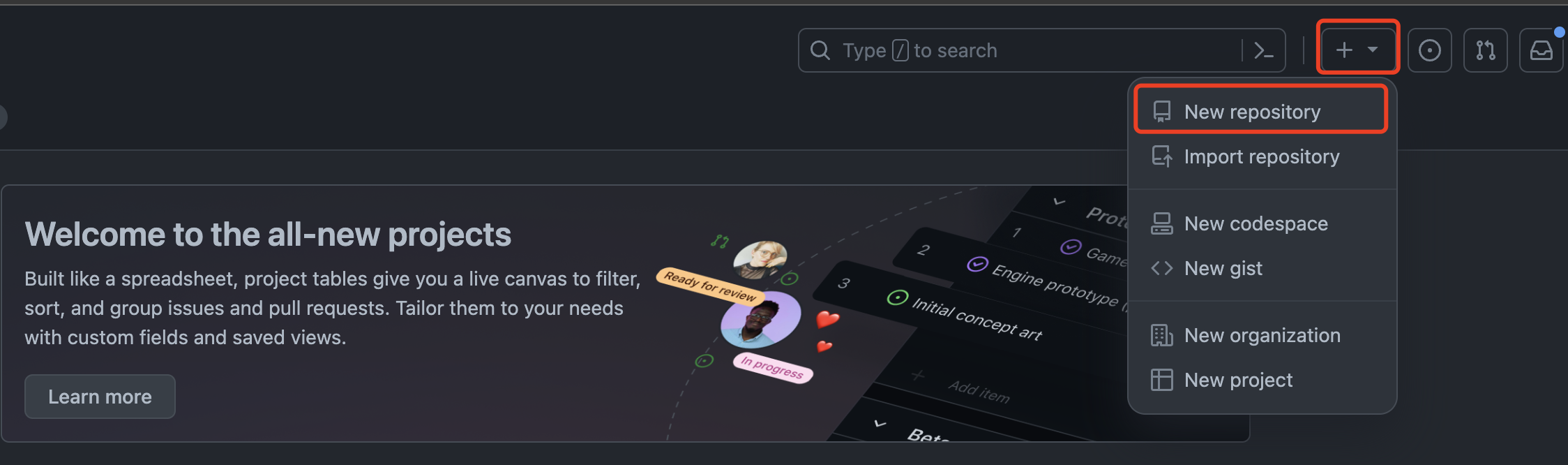
创建仓库

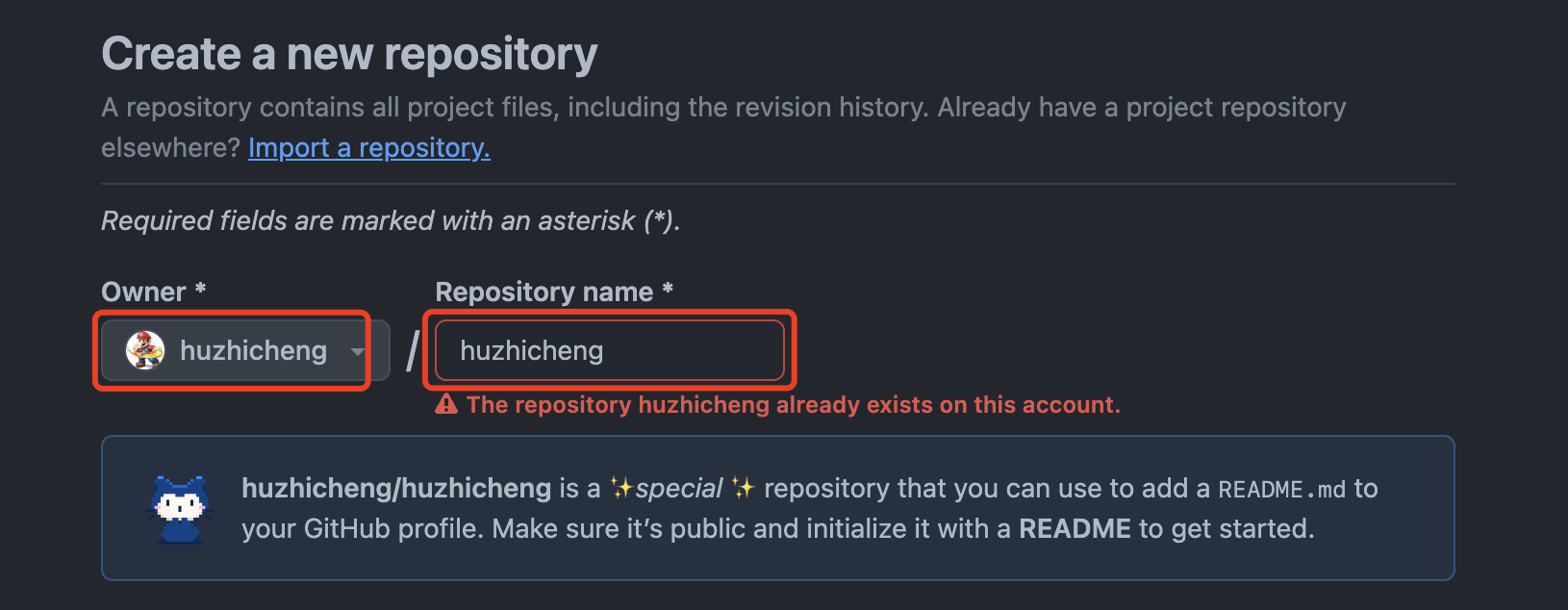
然后这个仓库的名字要和你的账户名一致,因为我之前已经创建好了,所以提示已存在,正常情况下应该是绿色的提示。
你看,在下方有个小猫提示说这个仓库是一个特别的仓库,你可以添加一个 README.md作为你的个人主页。

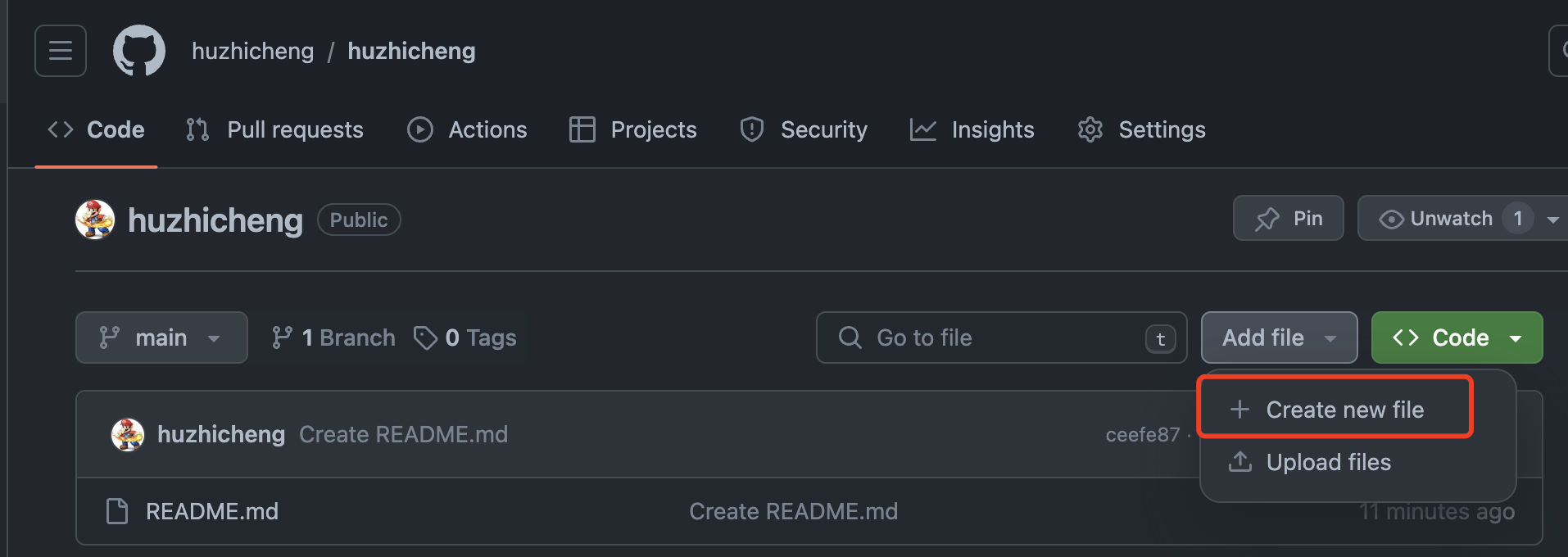
那就按照它说的来,打开这个新建的仓库,然后添加一个新文件,并命名为 README.md。

接下来就是编辑这个 README.md文件了。当然你可以直接在线编辑,也可以本地编辑好了再推送上去。
如果你看到一个很好看的个人主页,最快速的方式就是找到这个仓库,然后把源码下载下来,找到其中的 README.md文件,然后把格式留下来,把内容改成你自己的,然后提交就行了。
如果你想自己设计一下呢,其实也很简单,下面就来说一说如何定制你自己的个人主页。
个人主页的构成
README.md 文件嘛,一看后缀名就知�道这是 Markdown 格式,也就是说其中的内容支持 Markdown 语法。
但是了解 Markdown 的同学肯定要说了,不对吧, Markdown 怎么能做出那么花里胡哨的效果呢,肯定是支持 HTML + CSS 了吧。
还真的没有,在GitHub的 md 文件中,肯定是不能自定义样式的,虽然支持 HTML 标签,但是如果不支持自定义样式,其实用处也不是很大,所以基本上只使用 p、a、img 、details 这几个标签就够了。
至于你看到的那些图标、图表都是用各种各样的方式生成的图片,还有一部分小图标是 emoji。
html 标签使用
p 标签
使用p标签的作用有两个,一是形成段落间距,二是设置元素的水平位置,居左、居中、居右。因为 Markdown 语法是没有这个功能的。
例如下面这样,通过将align属性设置为 center设置文字居中,left就是居左,right就是居右。
<p align="center">
古时的风筝
</p>
下面是显示效果,当然了,下面那个黑色框也是 p标签设置的居中,至于怎么做的,一会儿就会讲到。

img 标签
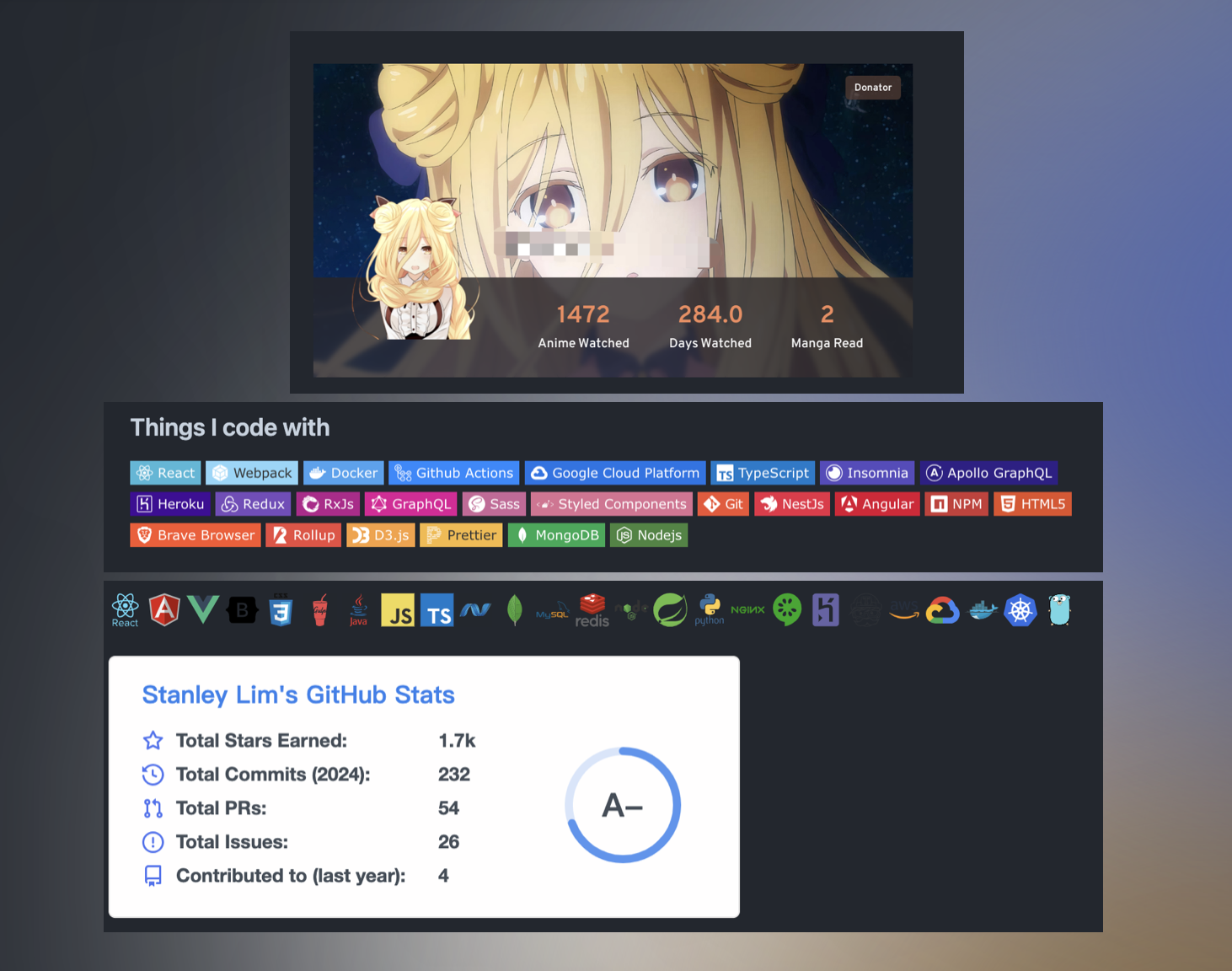
如下图这里面的所有颜色鲜艳的部分都是图片,无一例外,即时有的图标上面显示了文字,那种的也是图片,是 SVG 矢量图。

所以说,如果想要主页看起来好看,那必定会用到各种图片,但是不用担心,基本上都不用自己做,有各种各样的方案可以直接通过第三方提供的服务直接引用。如何引用呢,一会儿也会讲到。
因为 Markdown 本身就支持图片,所以可以直接用 Markdown 语法。

显示效果是下面这样的,一张图片。
 但是使用 Markdown 语法有个问��题,就是不能居中,即使你在外层套上一层
但是使用 Markdown 语法有个问��题,就是不能居中,即使你在外层套上一层 p 标签。
<p align="center">

</p>
上述代码,即使加了居中设置,仍然不起作用。
所以,如果你有居中需求,那就直接用 img标签就好了,像下面这样,就可以实现居中的效果了。
<p align="center">
<img src="https://img.shields.io/badge/Python-FFD749?style=for-the-badge&logo=python&logoColor=white" />
</p>
a 标签
a标签就是为了做链接跳转嘛,假设你个人介绍中有自己做的产品介绍,直接可以用 a标签跳转过去。
Markdown 同样支持链接,比如下面这样。但是问题和图片一样,使用markdown标签不能居中,如果你有居中的要求,还是乖乖用 HTML 的原始 标签吧。
[我的个人博客](https://moonkite.cn)
 而且
而且 a标签经常和图片一起使用,可能是一个产品介绍图,可能是一个图标,点击图片或图标就进行调整,这��也是常用的功能。
details 折叠标签
假设页面太高了,有些部分就可以设置为折叠的效果,点击再展开。

使用 HTML 的 details 标签即可实现这样的效果。
<details>
<summary>:eyes: Top Languages</summary>
显示内容
</details>
几种常用的元素
下面我就以我自己的这个首页为例,介绍几种常用的元素。当然可用的资源非常多,我只介绍几个最最常见的,不光在这里能用上,在很多其他场景中也能用到。

图标和徽章
shields.io

像上图这种图标几乎任何一个 GitHub 仓库中都能看到,而这些之中,大部分这种样式的都是用 shields.io 做的。
看到上图的那个 Python 图标了吗,只需要一个连接就可以了,你可以打开下面这个链接,就是一张矢量图。
https://img.shields.io/badge/Python-FFD749?style=for-the-badge&logo=python&logoColor=white
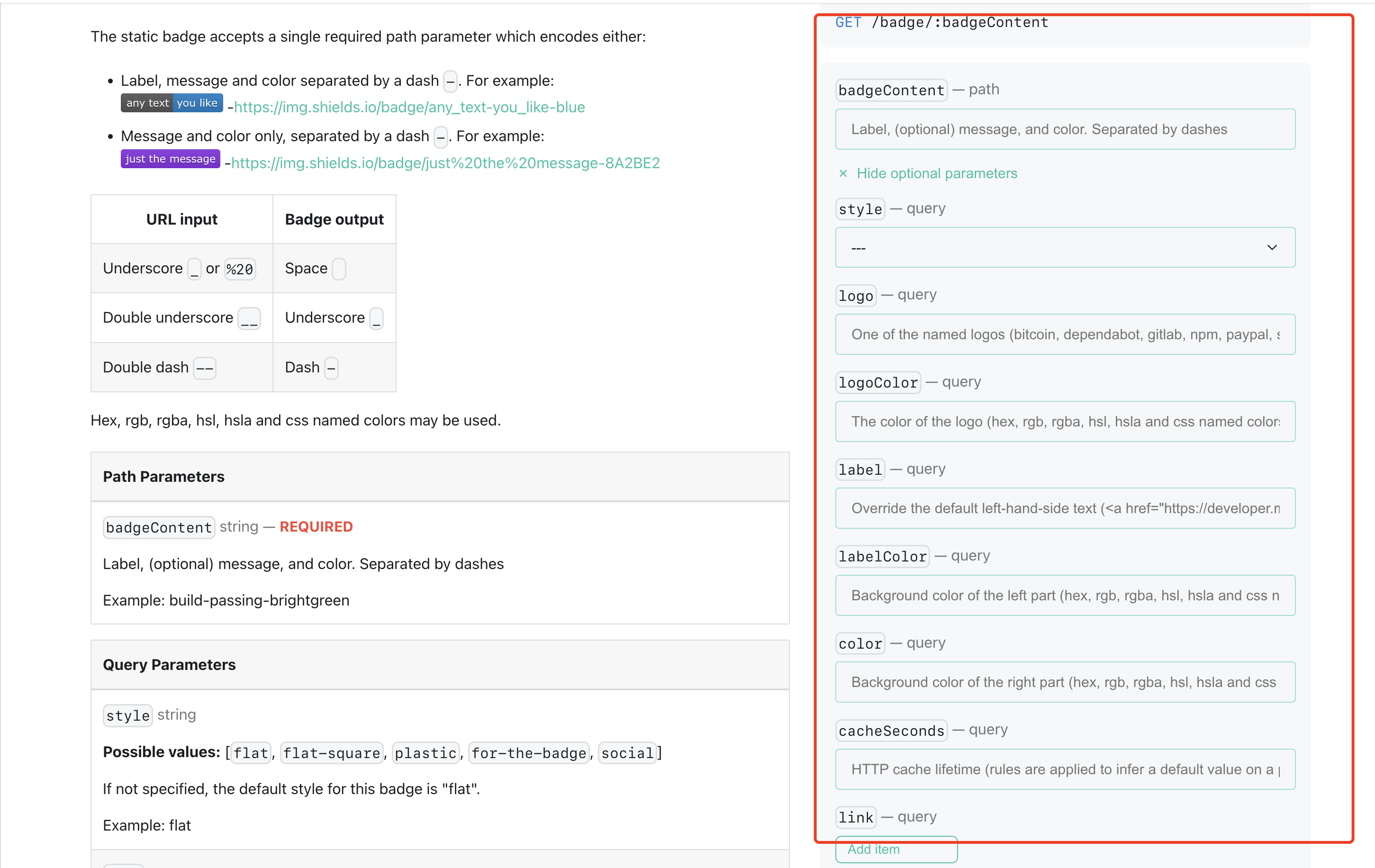
下面是对其中各个部分的解释说明,前面的部分是固定的,必须要用 https://img.shields.io/badge/,其实就是调用了 shields 的一个接口,然后根据你设置的参数来动态生成一张图片,最终显示在页面上。

你可以到它的网站��上去自己配置一下,看看效果,熟练的话,就直接在 url 里面配就行了。配置地址: https://shields.io/badges/static-badge

Skills icon
这套图标的效果也很不错,一看名字就知道了,这个是专门为技能栏设计的,你掌握了哪些技术可以列在个人主页上。当然了,也能用在别的地方。
[](https://skillicons.dev)
如上所示,通过一个连接就生成了看上去是4个图标的效果。

地址:https://github.com/tandpfun/skill-icons#readme
m3 Markdown Badges
实现的效果如下这样,但是图标种类有限。

地址:https://github.com/ziadOUA/m3-Markdown-Badges
emoji
emoji ,只要你找到任意一个 emoji 的网站都是一样的,因为 emoji 其实就是字符,同样的长相,那他的文字代码就是相同的。
例如图中的这个草莓,就是一个 emoji 文字。

地址: https://github.com/markdown-templates/markdown-emojis
引用效果
就是下面这种的效果,有点类似于名人名言。其实就是 markdown 中的引用效果。

和上面的shields的实现方案是一样的,也是通过别人的服务来生成一张矢量图,参数由你定制。比如通过下面这样,指定一张图片的 src,然后写上参数,就实现了上图的这个效果。
<img src="https://quotes-github-readme.vercel.app/api?type=horizontal&theme=dark"e=程序员,喜欢写代码,喜欢做产品,喜欢分享技术知识,努力成为全栈,独立开发者。&author=古时的风筝" />
还有其他的一些样式可以使用,具体参考 https://github.com/PiyushSuthar/github-readme-quotes#Custom
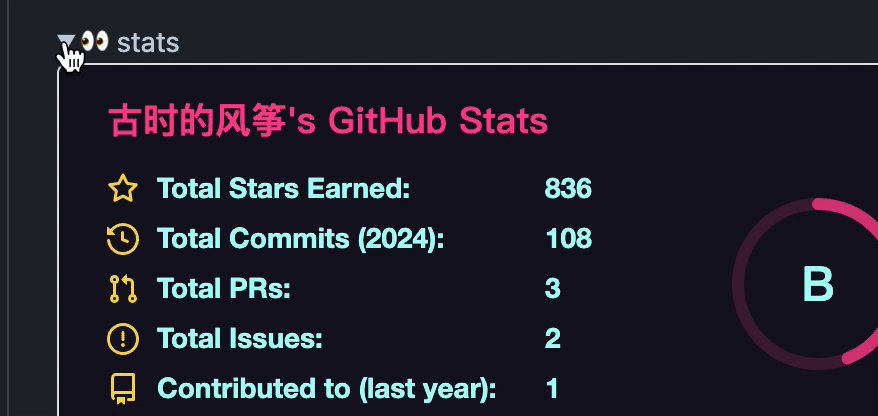
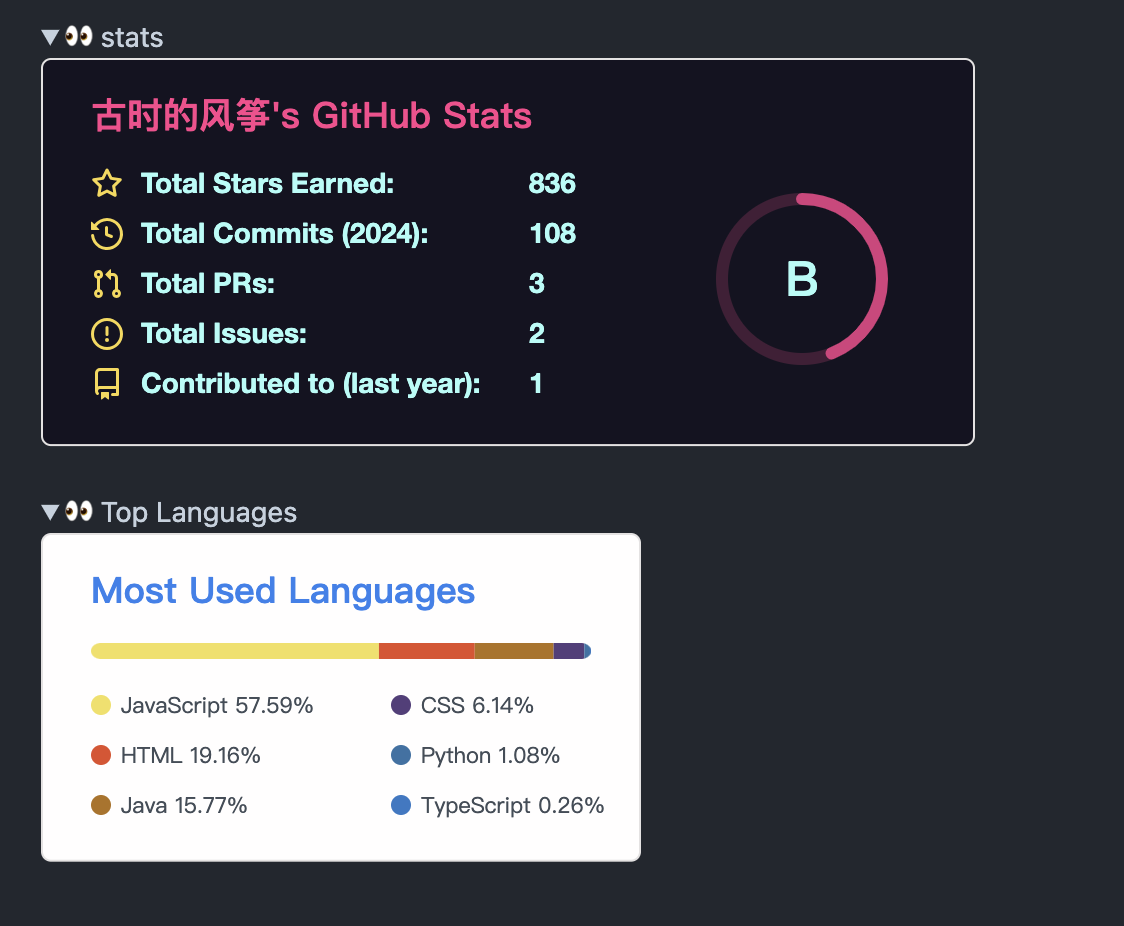
统计卡片和热门语言
可以列出统计卡片和热门语言的各种效果 ,比如下图这种,显得很高大上。但是因为我这账号确实没什么影响力,列出来也不怎么加分。哈哈。

使用地址:https://github.com/anuraghazra/github-readme-stats/blob/master/docs/readme_cn.md
好看的个人主页集锦
这个网站 https://zzetao.github.io/awesome-github-profile/ 收集了一些比较不错的个人主页,你可以在里面找找你喜欢的,可以直接拷贝一份改改。
总结
以上我认为做一个个人主页就差不多了,当然了,还有非常非常多的花里胡哨的效果可以直接拿来即用。如果你有兴趣的话,可以到这个仓库看一下,里面有 N 多种效果。
地址: https://github.com/rzashakeri/beautify-github-profile?tab=readme-ov-file

