作为一个 VSCode 使用者,尤其是前端开发,或者像我这样的半吊子前端开发,一些好用的插件能�让我们的效率提升一大截,达到事半功倍的效果。
今天就介绍几款好用的 VSCode 插件,助力你的前端之路。
Tabnine
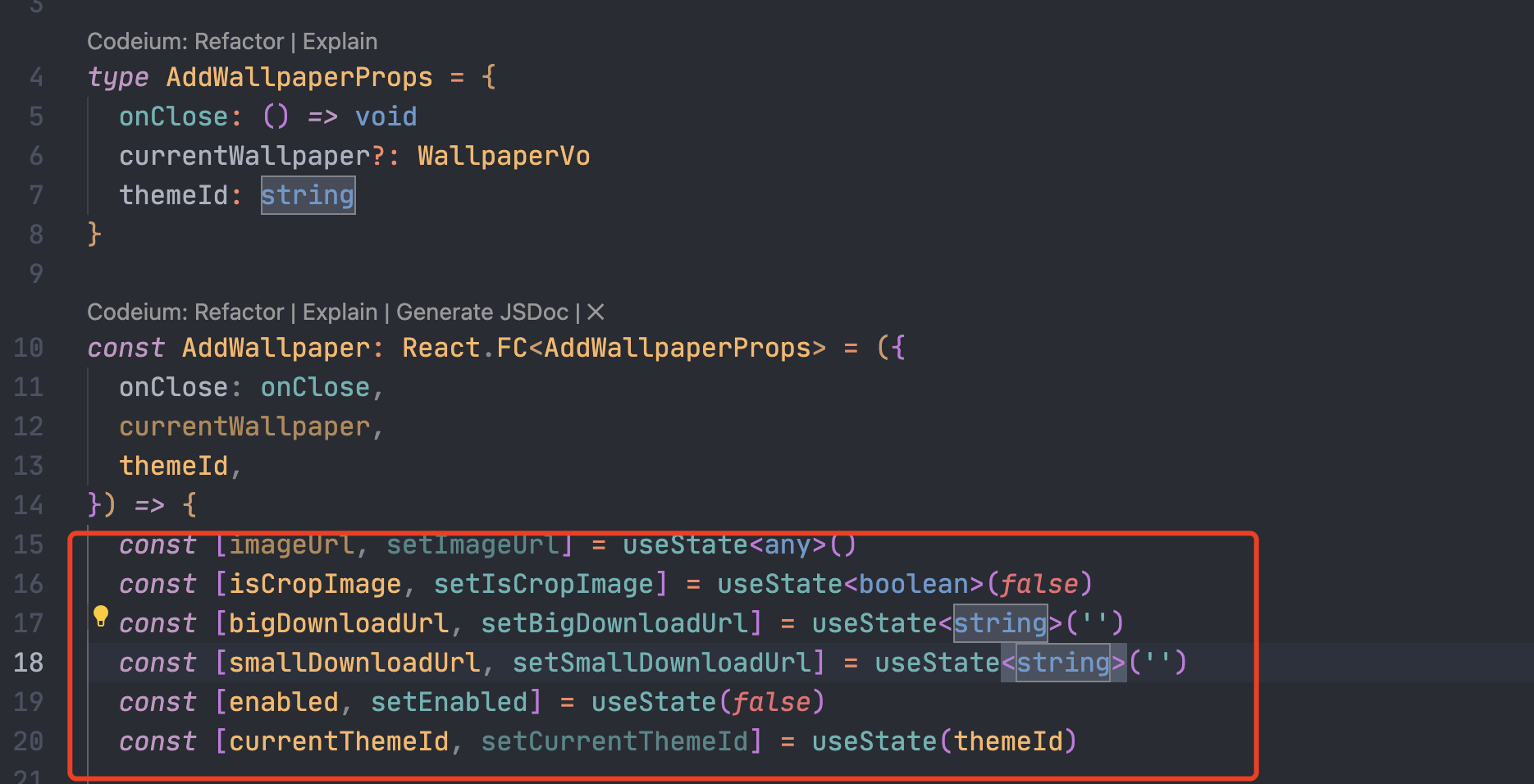
与之类似的还有阿里的「通义灵码」(最开始我还读成了通灵义码)、Codeium,都是免费的 AI 助手,除了能够直接在VSCode中直接发起问答、解释代码外,我认为最有用的就是自动补全和根据上下文预测我下一步要写什么代码的功能,大多数时候都是预测的很准的,甚至我还在思考的时候,一换行,它已经给我补全了,只需要按一下tab确认就可以了。
比如我在写一个功能的时候,拿一个开源组件粘贴复制过来,然后打算抽取几个参数出来,当我写完const [的时候,插件就自动帮我联想出后面的内容,很多时候就是我想抽取出来的参数,而且名字也帮我想好了,直接确认就可以了。可用度高达 80%。

下面是自动联想的实例,写的是 python。

https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
Live Server
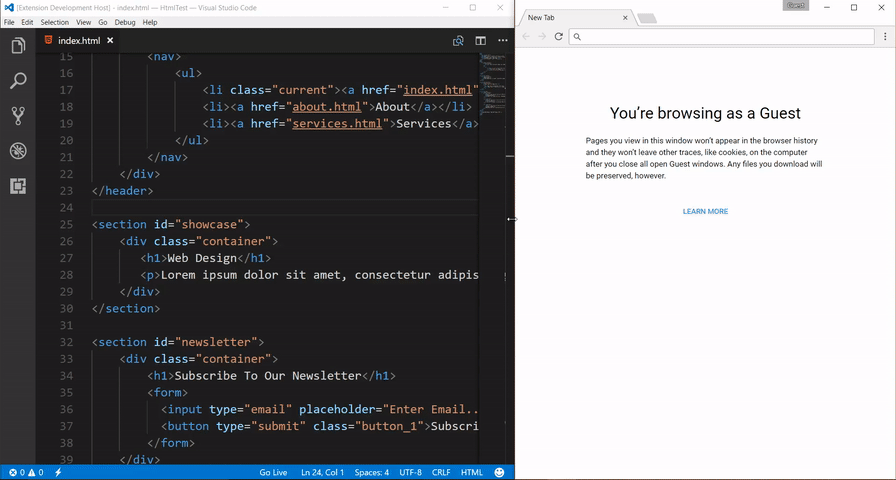
当我们开发网站的时候,经常会改两处代码,然后到浏览器上看一下效果,尤其是调一些布局和样式的时候。经常用 Command+Tab来回切,有时候中间打开过别的应用,还经常一步切不到位。就算切到位了,也要手动刷新一下页面。
有了 Live Server 插件后,就可以让这个过程自动化。当你保存文件时,浏览器会自动刷新,显示最新的修改。这大大提高了开发效率。

下载地址: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Quokka.js
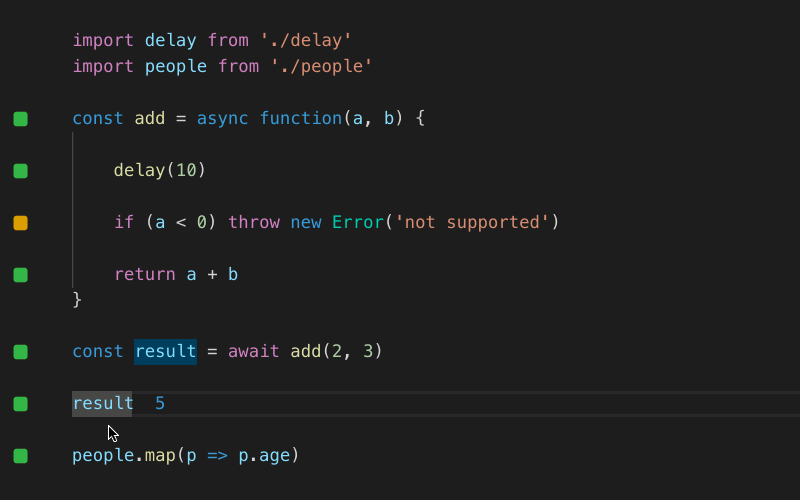
Quokka.js 是一个实时JavaScript playground。它可以立即执行你的JavaScript代码,并在编辑器中显示结果。在测试小型代码片段或探索新API时非常有用,不需要手动运行代码。
对于前端新手以及打算学习 JavaScript 的同学来说非常好用。

下载地址:https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
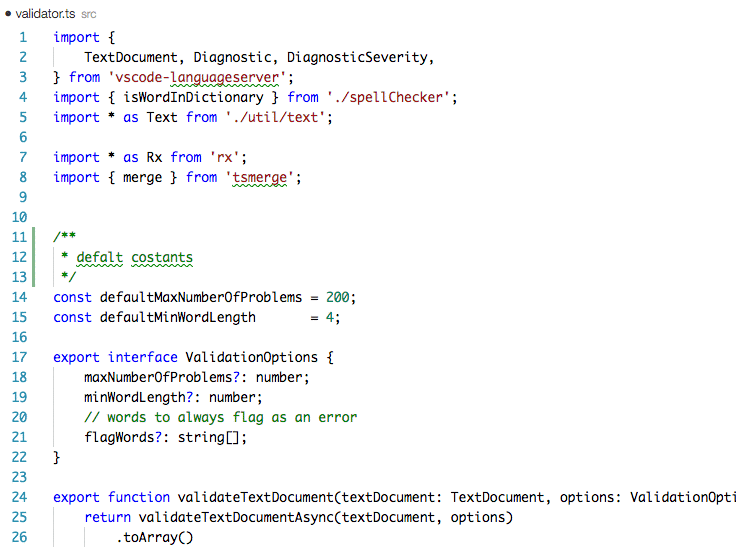
Code Spell Checker
我曾经在做完一个项目,一段时间后,要加一个功能,然后到代码中打算引入某个 Service,比如是productService ,结果我输入product之后,编辑器没有联想出我想要的这个Service,�然后手动敲我发现根本不存在这个类,这才发现原来之前把单词打错了,虽然可以正常运行,但是多少有点儿不爽,而且被同事发现还会被嘲笑。
Code Spell Checker 就是VSCode 中解决这个问题的利器。它是一个拼写检查工具,可以检查代码中的拼写错误,并提供修改建议。这在编写注释、变量名、文档时非常有用,可以帮助你避免低级错误。支持多种编程语言和自定义词典。

下载地址: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
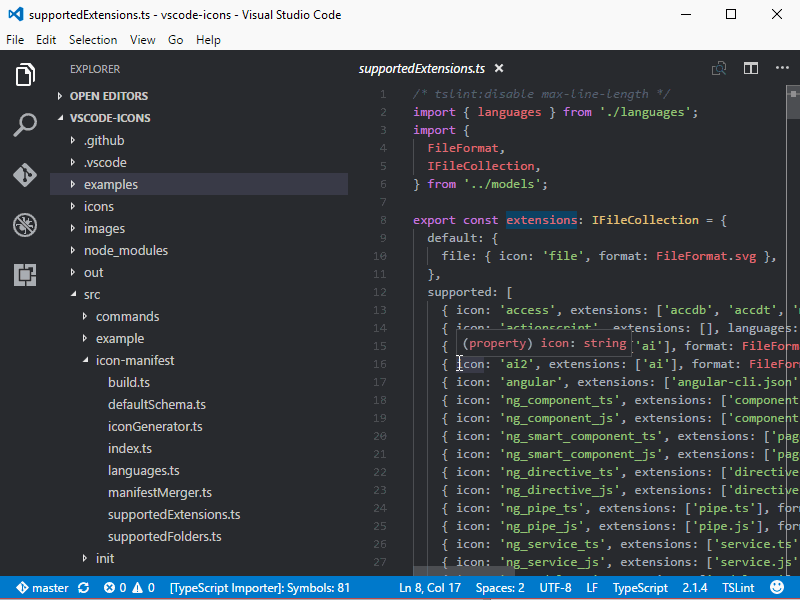
vscode-icons
这个插件的作用就像给你的电脑文件夹和文件加上各种小图标。不同类型的文件和文件夹会显示不同的图标,让你一眼就能分辨出来,比如 HTML 文件一个小网页图标,JavaScript 文件一个小 JS 标志。这样你找文件时就像在彩色图标中游戏,既美观又实用。它支持自定义图标,可以根据个人喜好进行设置。

下载地址: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
Path Intellisense
Path Intellisense 可以自动补全文件路径。当你输入文件路径时,它会根据当前目录提供智能提示,让你快速选择文件。在引用外部文件时经常会用到,比如在 CSS 中引用图片,在 JavaScript 中引用模块等。

下载地址: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
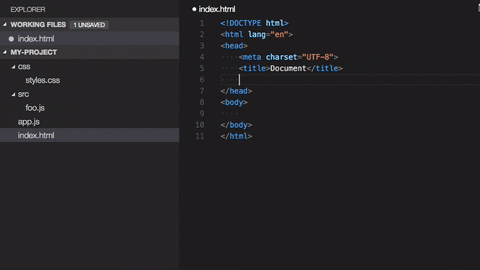
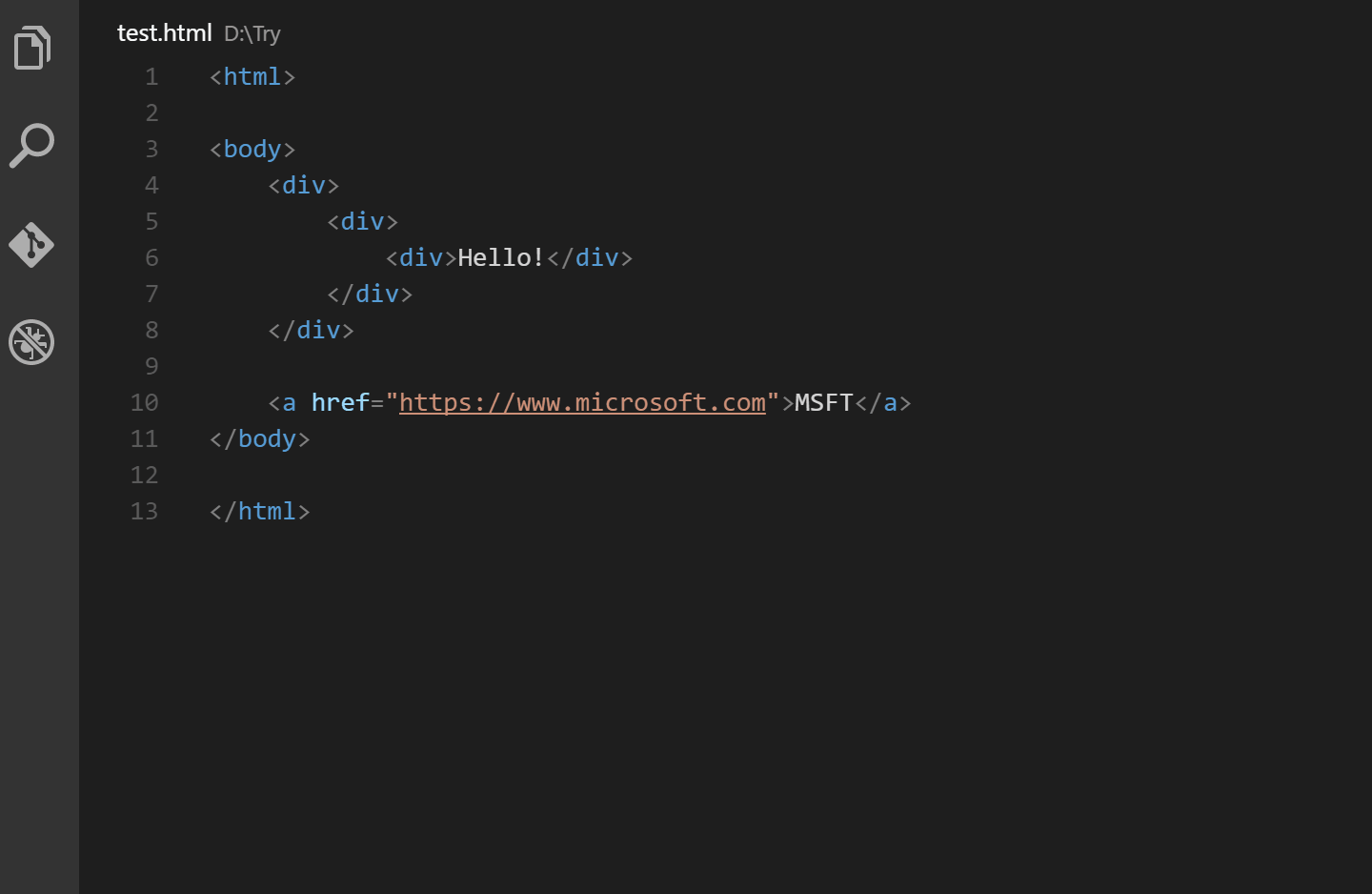
Auto Rename Tag
当你在写网页代码,需要用到很多成对的标签(比如<div>和</div>)。如果你想改变一个标签的名字,通常你需要分别修改这对标签的开始和结束部分。有时候内容太长,还要靠前面的参考线判断。
但有了Auto Rename Tag插件,你只需要改变其中一个标签的名字,另一个配对的标签就会自动同步更改。

下载地址: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

