现有的数据库客户端设计数据库不顺手,或者想要一张高规格的数据库结构图的话,可以试试下面这两个在线工具,至少我感觉比 Navicat 体验上要好一些。
Diagrams
一个在线通过图表结构化设计数据库结构的网站。
在线地址: https://drawdb.vercel.app/editor
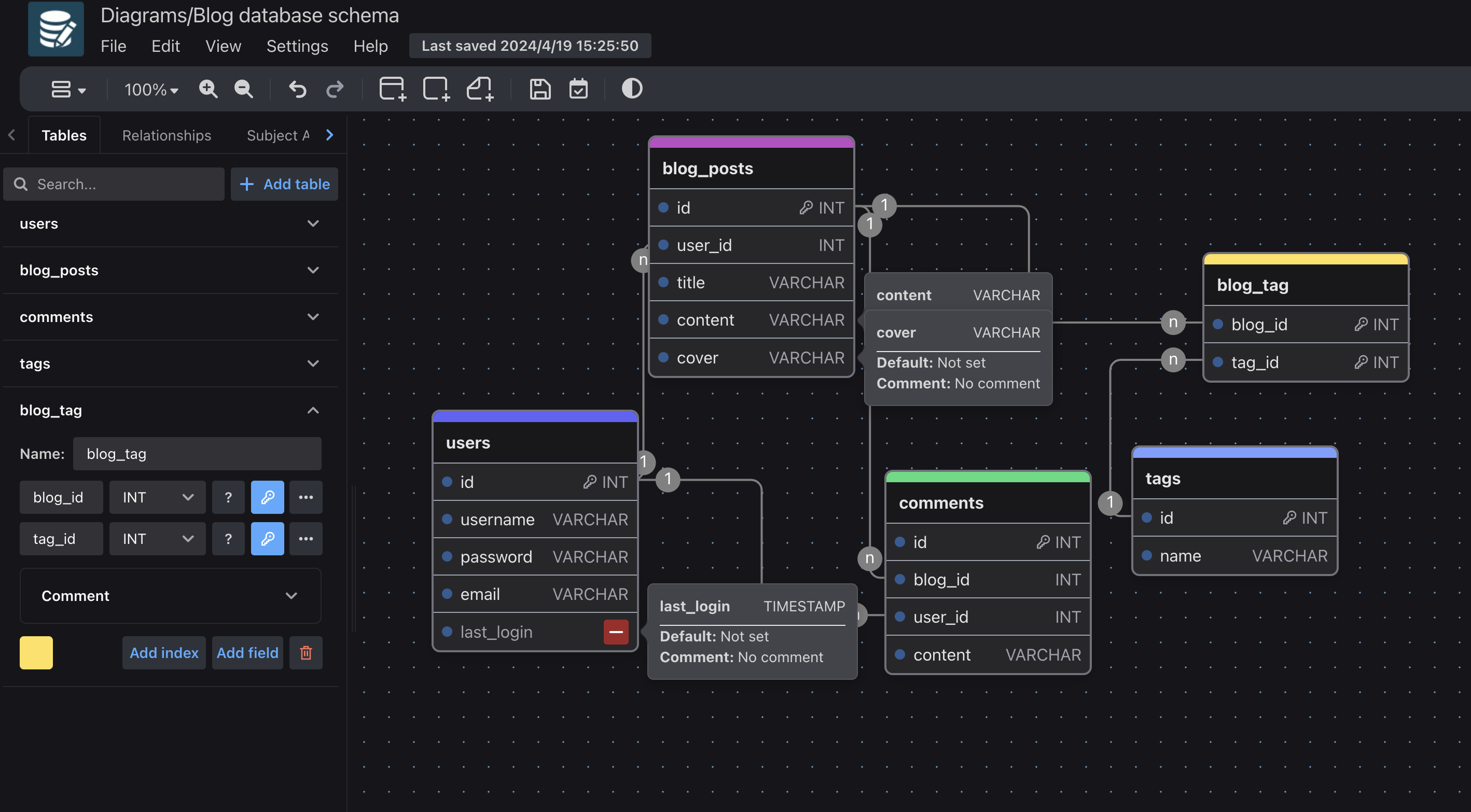
添加数据库表后直接在画布上显示表结构,非常直观,设计了几张表,还差几张表一眼就能看出来,不用在脑子里费劲巴拉的记了。
可以简单拖拽提现表之间的关系,关联关系一目了然。直接导出图片就可以作为数据库结构图使用了,放到设计文档中逼格满满。

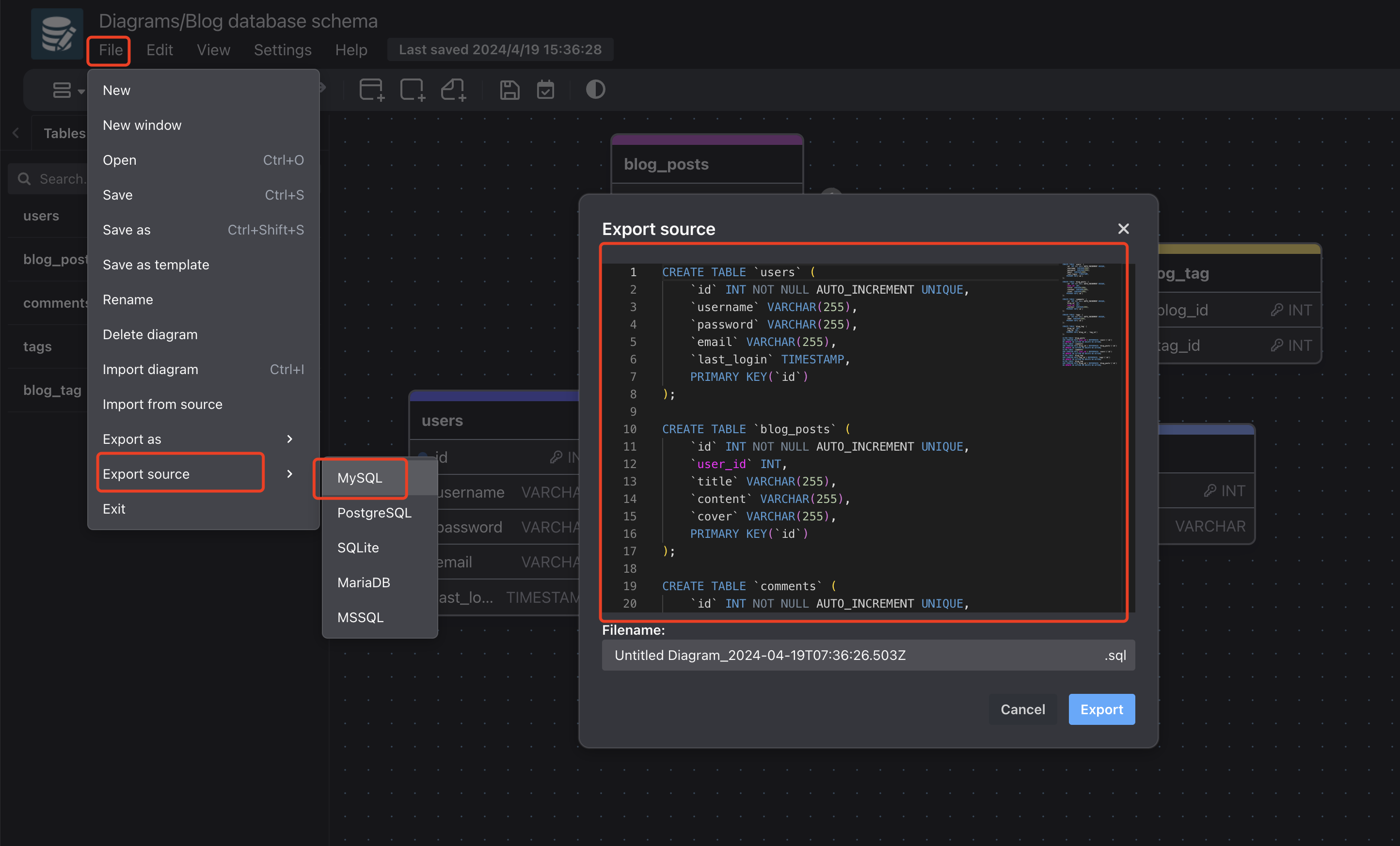
可以直接导出为MySQL、PostgreSQL、SQLite、MariaDB、MSSQL 的 DDL 格式,之后直接导入到对应的数据库中即可。

另外,也可以直接将已有的数据库结构导入,显示对应的结构图。
dbDiagram
又一个在线图形化数据库设计工具。

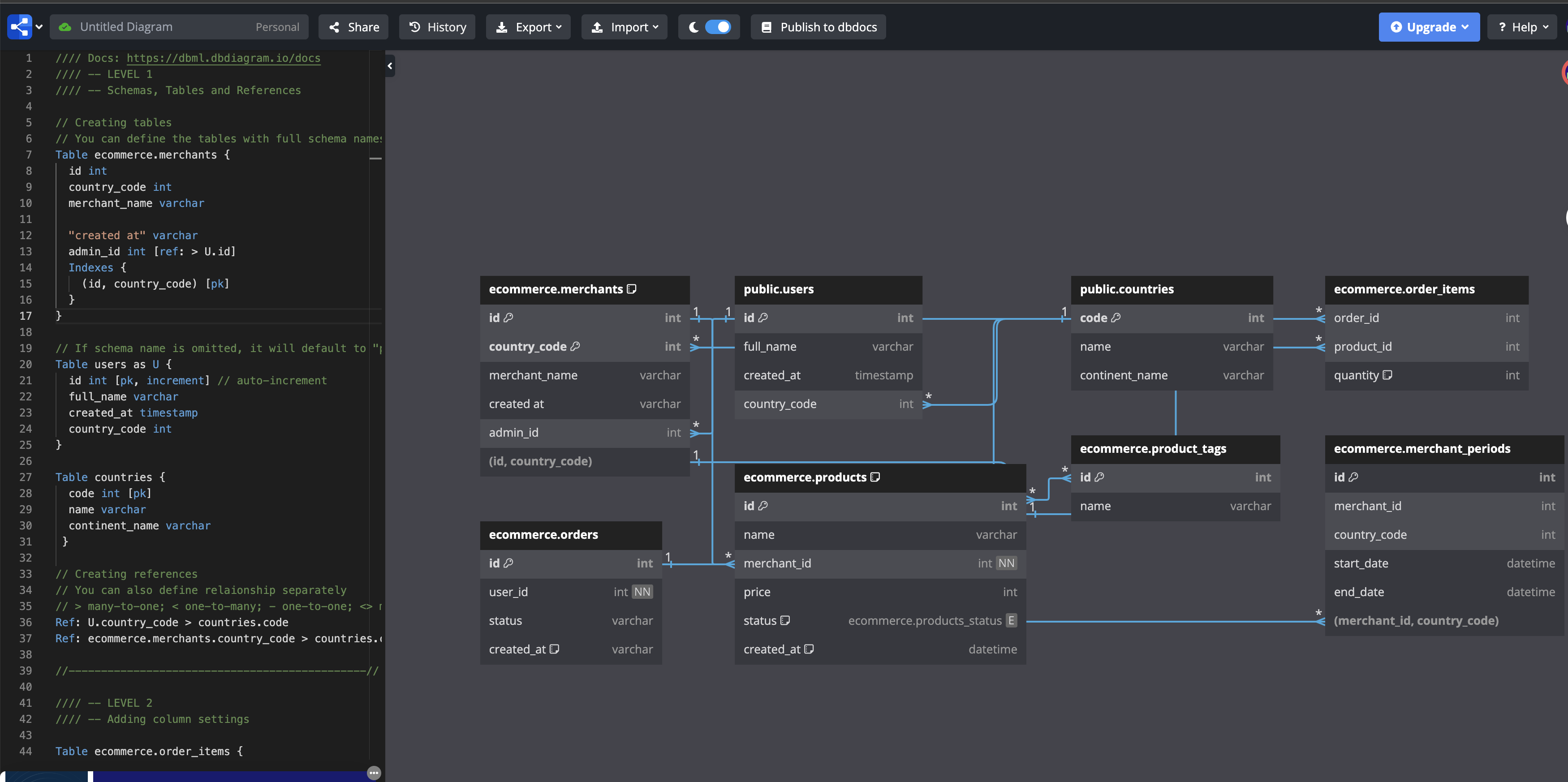
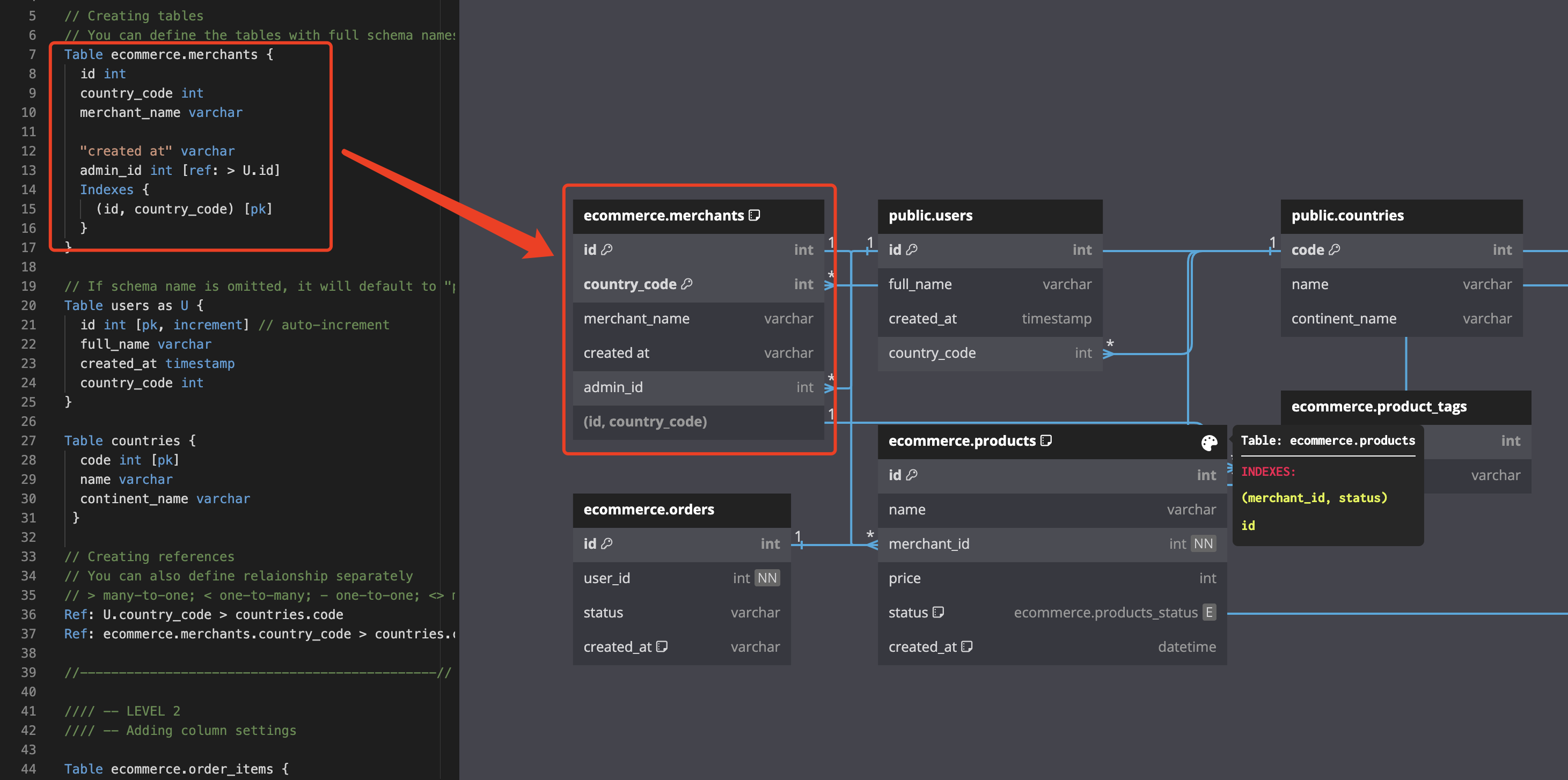
通过 Schemas 格式设计数据库
如果你不喜欢像 Navicat 那样,在设计表结构的时候一行行的加字段、选类型的话,可以试试这种 Schemas 格式,直接在左侧像写代码一样创建表结构,右侧就会出现对应的图形化显示。毕竟有的人就是喜欢 Markdown 写东西,有的人就喜欢通过富文本框。
当然了,如果你直接手写 DDL ,那当然是 「Respect」了!

也可以通过下面这样的语法设置表字段之间的关联关系。
Ref: U.country_code > countries.code
Ref: ecommerce.merchants.country_code > countries.code
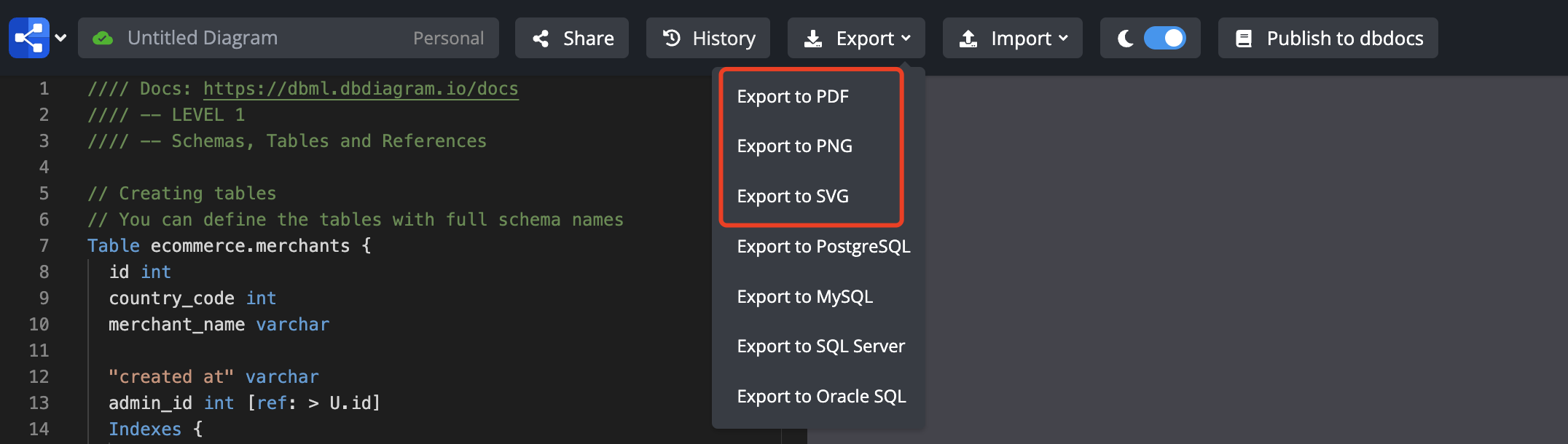
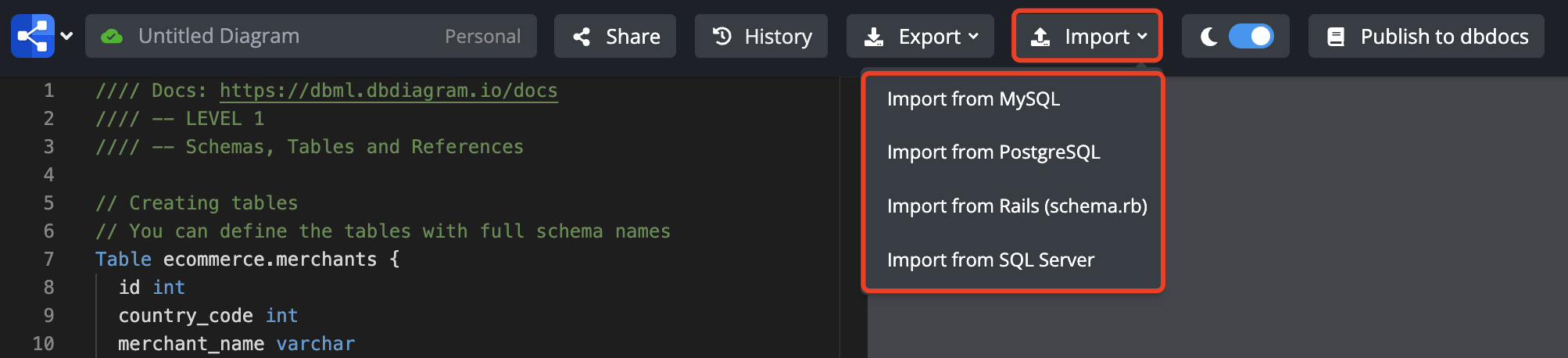
生成数据库结构图
如果单纯是为了生成一张漂亮的数据库结构图,也可以直接将 DDL 导入。

导出你想要的图片格式,然后塞到文档里。